Images & illustration
Images are a key way we convey one of our three core tenets: Creativity. Images (when applied effectively) can underscore a perspective, approach, or concept in ways that words that words can't.
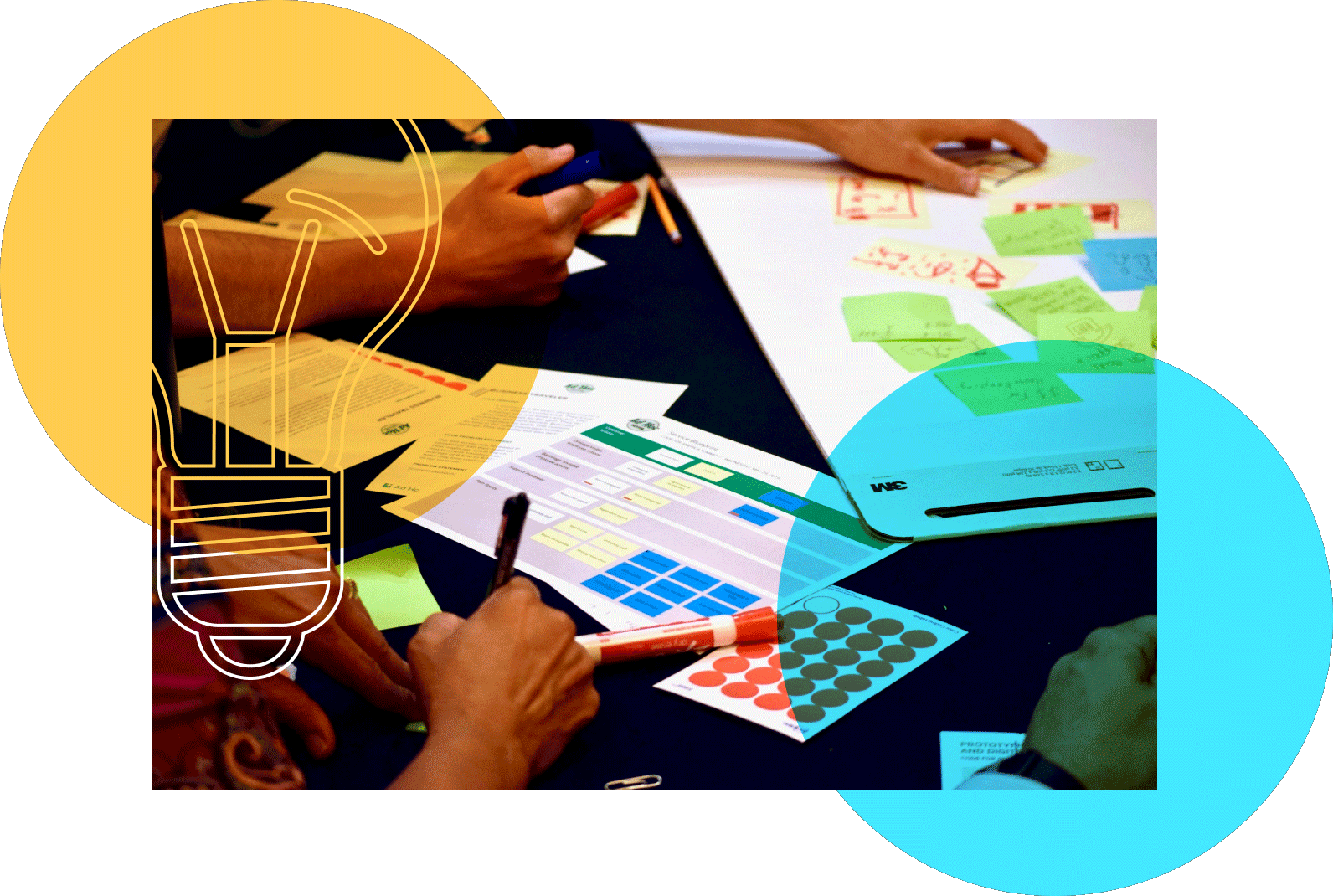
When used for illustrative purposes, images should always be comprised of three elements:
- Image
- Illustration, or icon
- Shape
Images should support the key themes or ideas being expressed in written content. Screenshots should not be used, unless a case study, or other written content requires it to directly show the service or product being discussed. If combining into a collage, images should be grayscale.



Shapes
Simple, elemental shapes should be used when making an image collage. Squares, rectangles, and circles should be the shapes primarily used. Shapes should be single color or use a gradient from our color guidelines. When layered, a multiply blend mode should be applied to add visual interest and provide a sense of serendipity and collaboration within the composition.




Putting it together