Grids
Grids are a key aspect of our design system - Sunrise. A grid system helps ensure our commitment to one of our three core tenets: Dependability. Grids convey a visual sense of order, hierarchy, and consistency.
For online applications, Ad Hoc uses at twelve column grid. This enables flexible layout options that divide evenly into two, three, and four.

Vertical rhythm
Vertical rhythm is established with our 8px baseline grid. Elements are typically spaced with a “small, medium, large” approach - spacing items four, eight, or twelve rows apart for desktop, three, six, or nine rows apart for mobile.
| Mobile | Desktop |
|---|---|
|
8 px vertical grid

|
8 px vertical grid

|
|
Extra Large spacing: 12 rows, 96px

|
Extra Large spacing: 16 rows, 128px

|
|
Large spacing: 9 rows, 64px

|
Large spacing: 12 rows, 104px

|
|
Medium spacing: 6 rows, 48px

|
Medium spacing: 8 rows, 64px

|
|
Small spacing: 3 rows, 32px

|

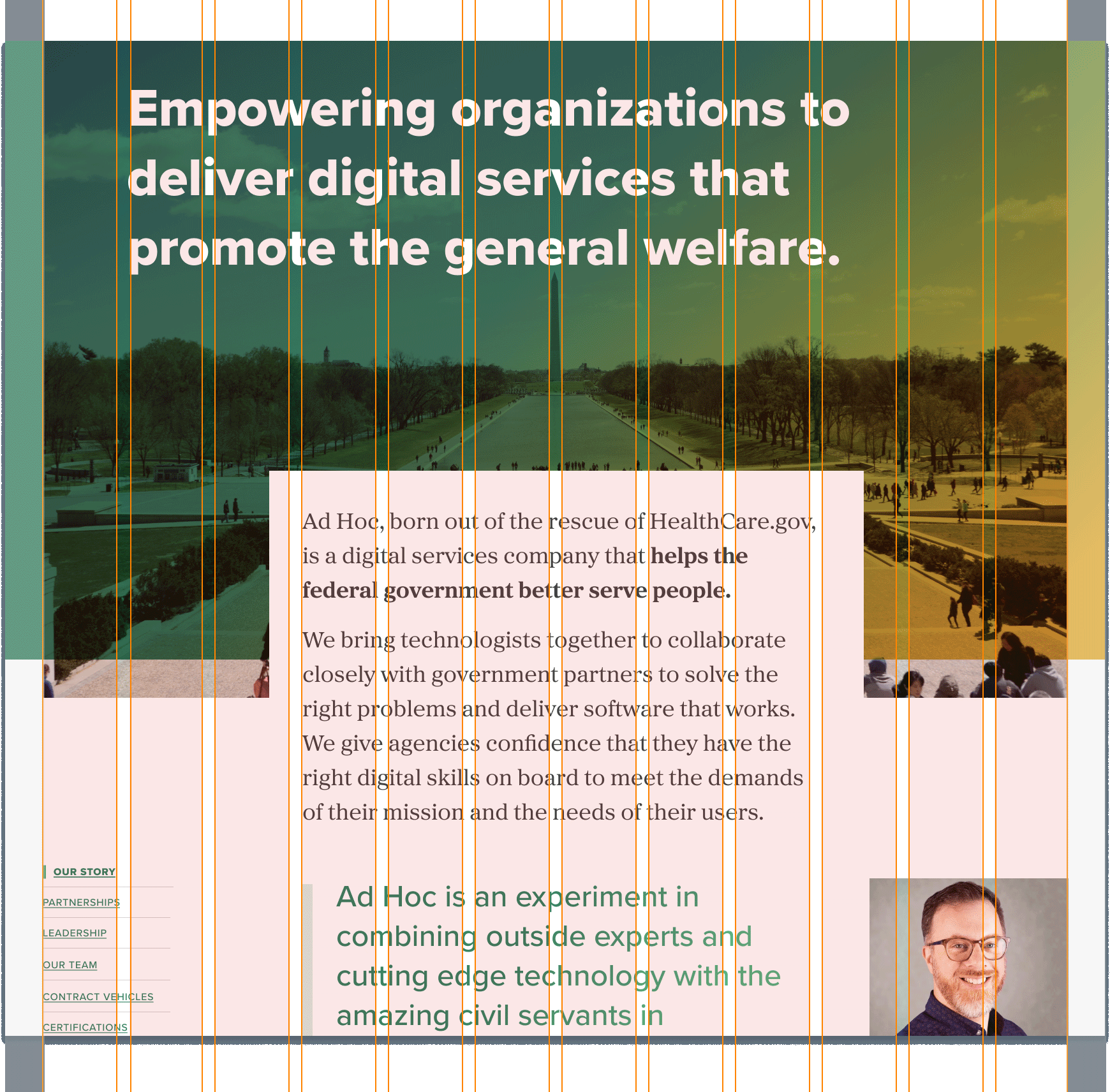
Print materials use a 12x12 grid, with a margin equal to one half of each grid row (top and bottom) or column (left and right). Baseline grids may be set as the same as digital materials, or differently dependent on the needs of the project.

Here’s how this plays out in practice:

Print Examples